html个人介绍网页设计简单代码 - 用HTML制作个人简介
-
html,个人,介绍,网页设计,简单,代码,用,HTML,在

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 21:00
- 小虎建站百科知识网
html个人介绍网页设计简单代码 - 用HTML制作个人简介 ,对于想了解建站百科知识的朋友们来说,html个人介绍网页设计简单代码 - 用HTML制作个人简介是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在数字化时代,个人简介网页已成为展示自己、吸引他人注意的重要工具。通过精心设计的网页,我们可以展示自己的个人信息、专业技能、兴趣爱好等,从而吸引潜在的合作机会或雇主。本文将介绍如何使用HTML来制作一个简洁而有效的个人简介网页。

确定目标和内容
我们需要明确个人简介网页的目标受众和内容。这将有助于我们确定网页的整体风格和布局。例如,如果我们的目标是展示给潜在雇主,那么网页内容应突出我们的专业技能和工作经验。
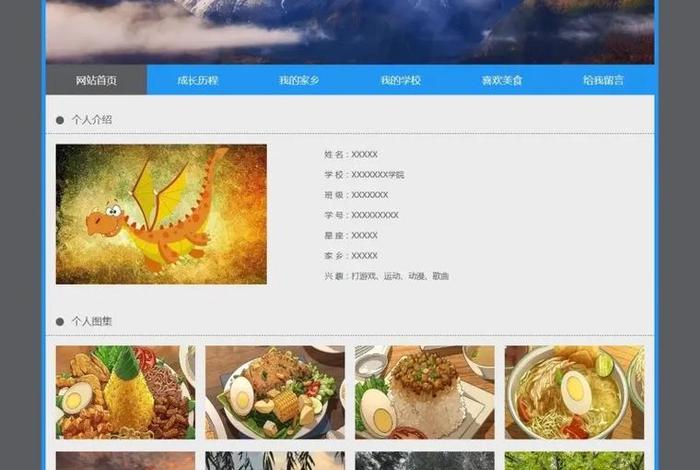
设计网页结构
接下来,我们可以使用HTML来构建网页的基本结构。个人简介网页通常包含以下几个部分:
1. 头部:包含标题、logo、导航栏等。
2. 主体:展示个人信息、专业技能、兴趣爱好等。

3. 底部:包含联系方式、社交媒体链接等。
我们可以使用HTML的div、header、footer等标签来构建这些部分。
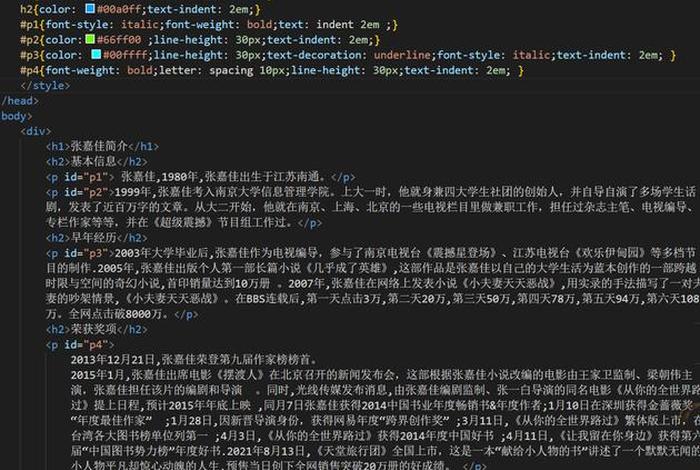
添加内容和样式
现在,我们可以开始添加具体的内容了。例如,我们可以在主体部分添加个人信息,如姓名、年龄、学历等,以及专业技能和工作经验。我们还可以添加一些图片和视频来丰富网页内容。
在样式方面,我们可以使用CSS来设置网页的整体风格,如颜色、字体、背景等。我们还可以使用JavaScript来添加一些交互效果,如鼠标悬停提示、点击按钮等。

优化和测试
我们需要对网页进行优化和测试。优化包括优化图片大小、压缩代码等,以提高网页的加载速度。测试则包括测试网页在不同浏览器和设备上的显示效果,以确保用户能够正常访问和使用。
通过使用HTML,我们可以轻松制作一个简洁而有效的个人简介网页,展示自己的个人信息、专业技能和兴趣爱好等,从而吸引潜在的合作机会或雇主。在设计和优化过程中,我们需要注重用户体验和网页性能,以提高网页的访问量和转化率。
以上是关于html个人介绍网页设计简单代码 - 用HTML制作个人简介的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html个人介绍网页设计简单代码 - 用HTML制作个人简介;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31022.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















