html 网址跳转代码 - 网页设计代码大全
-
html,网址,跳转,代码,网页设计,大全,你,是否,

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 09:50
- 小虎建站百科知识网
html 网址跳转代码 - 网页设计代码大全 ,对于想了解建站百科知识的朋友们来说,html 网址跳转代码 - 网页设计代码大全是一个非常想了解的问题,下面小编就带领大家看看这个问题。
你是否曾经遇到过这样的情况:在浏览网页时,想要跳转到另一个页面,却因为繁琐的点击步骤而感到困扰?那么,今天我们就来学习一下如何使用HTML代码实现网页间的快速跳转,让你轻松掌握网页设计技巧。

一、引人入胜:
让我们先来想象一下,当你正在浏览一个网页时,突然发现一个有趣的内容,你想要快速跳转到另一个页面查看更多信息。你却发现页面之间的跳转非常繁琐,需要一个一个地点击链接,这无疑会让你感到厌烦。那么,如何才能解决这个问题呢?这就是我们今天要探讨的主题——HTML网址跳转代码。
二、文章内容:

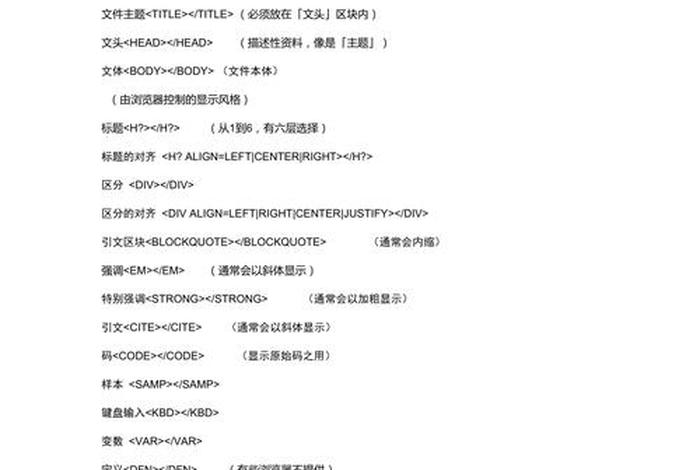
1. 基础知识:我们需要了解一些基本的HTML标签,如a标签和href属性。a标签用于创建链接,href属性则用于指定链接的目标地址。通过使用这些标签和属性,我们可以轻松地实现网页间的跳转。
2. 示例代码:接下来,让我们来看一些实际的代码示例。例如,如果你想要从当前页面跳转到另一个页面,可以使用以下代码:

当用户点击该链接时,将会直接跳转到“关于我们”页面区块的位置。这种方式非常适合用于导航菜单、侧边栏等场景。
4. 注意事项:在使用HTML网址跳转代码时,还有一些注意事项需要引起注意。确保目标页面的URL是有效的,并且已经存在于你的网站中。要确保在浏览器中启用目标标签(target="_blank")以允许新窗口或新标签页打开链接。记得检查代码中的拼写和语法错误,以免影响网页的正常显示和跳转功能。
三、增加搜索引擎可见度:
当你掌握这些基本的HTML网址跳转代码后,你的网站将更加易于导航和浏览。这将有助于提高搜索引擎的可见度,吸引更多的潜在用户。通过使用适当的关键词和元标签,还可以提高你的网站在搜索引擎结果中的排名,从而获得更多的流量和转化机会。
掌握HTML网址跳转代码对于网页设计来说是非常重要的技能之一。相信你已经对如何使用这些代码有了更深入的了解。希望这些技巧能够帮助你在网页设计中取得更好的成果!
以上是关于html 网址跳转代码 - 网页设计代码大全的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html 网址跳转代码 - 网页设计代码大全;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30965.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















