h5页面制作平台怎么做,h5页面制作详细步骤
-
页面,制作,平台,怎么,做,详细,步骤,随着,移动,

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 04:50
- 小虎建站百科知识网
h5页面制作平台怎么做,h5页面制作详细步骤 ,对于想了解建站百科知识的朋友们来说,h5页面制作平台怎么做,h5页面制作详细步骤是一个非常想了解的问题,下面小编就带领大家看看这个问题。
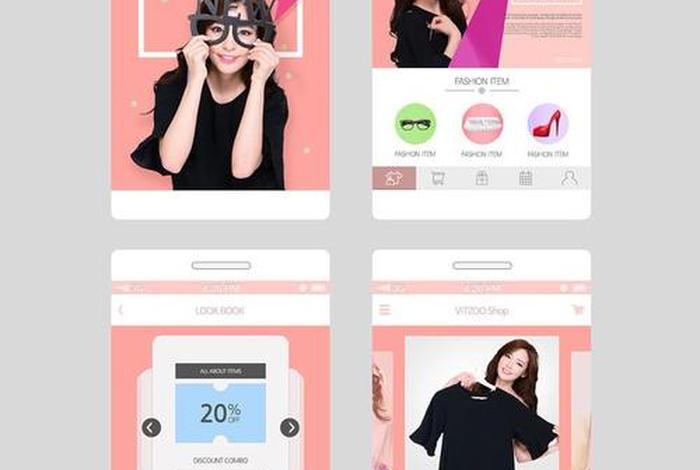
随着移动互联网的飞速发展,H5页面因其跨平台兼容性、丰富的交互性和视觉表现力,越来越受到企业和个人的青睐。想要搭建一个H5页面制作平台或是亲手制作一个H5页面吗?本文将为你详细介绍H5页面制作的步骤,助你轻松上手。
一、了解H5页面制作背景
H5页面,即HTML5页面,是第五代超文本标记语言的产物。它支持丰富的多媒体元素和强大的交互功能,使得页面设计更加生动、灵活。在移动营销、活动推广等领域,H5页面扮演着越来越重要的角色。
二、选定制作工具与平台

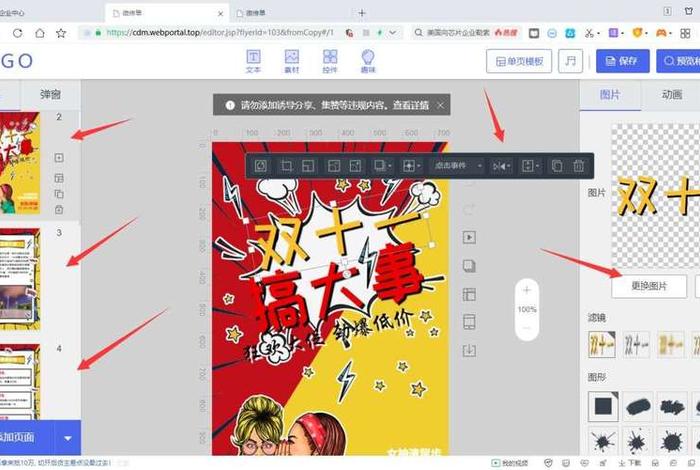
1. 选择工具:市面上有许多成熟的H5页面制作工具,如XXX工具、XXX平台等,它们提供了丰富的模板和组件,大大降低了制作门槛。
2. 注册账号:在选定的平台上注册账号,便于后续操作。
三、搭建基本框架
1. 选择模板:根据需求选择合适的模板,可以快速搭建页面的基本框架。
2. 布局设计:确定页面的整体布局,如顶部导航、页脚、主体内容等。
3. 样式设置:根据模板样式库,调整颜色、字体等,使页面符合品牌风格。
四、丰富页面内容
1. 文本编辑:添加文案内容,注意文案的排版和分段。
2. 图片插入:上传或选择库中的图片,调整图片大小和位置。
3. 多媒体嵌入:如视频、音频等,增强页面的互动性和吸引力。
4. 功能组件:添加表单、按钮、轮播图等功能组件,提升用户体验。
五、设计交互效果
1. 动画效果:利用H5的动画特性,设计页面元素的动态效果。
2. 触发交互:如点击事件、滑动事件等,增强用户的参与感。
3. 数据交互:通过后端接口实现数据的实时更新和交互。
六、测试与发布

1. 兼容性测试:测试不同浏览器和移动设备上的显示效果。
2. 功能测试:确保所有功能正常运行,无bug。
3. 发布分享:完成测试后,将页面发布到指定的平台或社交媒体上。
七、后期维护与优化
1. 数据监控:关注用户访问数据,了解用户行为。
2. 持续优化:根据数据反馈,对页面进行优化调整。

3. 响应式布局:考虑不同屏幕尺寸的适配,提高用户体验。
通过以上七个步骤,你就可以初步掌握H5页面的制作方法了。不论是个人还是企业,都可以通过H5页面制作平台快速搭建一个富有创意和互动性的页面,实现品牌推广和活动营销的目的。快来尝试吧,让你的H5页面吸引更多用户的目光!
以上是关于h5页面制作平台怎么做,h5页面制作详细步骤的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:h5页面制作平台怎么做,h5页面制作详细步骤;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30940.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html引导页源码,网址导航引导页面H5源码 2024-10-28
- html屏幕自适应代码 css页面自适应屏幕大小 2024-10-28
- html官网源码;html网页制作 2024-10-28
- html完整表单代码 HTML页面网站模板免费下载 2024-10-28
- html完整网页设计代码怎么写;网页设计制作网站模板 2024-10-28
- html完整网页设计代码 大一html网页制作作业 2024-10-28















