h5网页在线制作;拖拽生成h5页面的使用方法
-
网页,在线,制作,拖拽,生成,页,面的,使用方法,

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 01:50
- 小虎建站百科知识网
h5网页在线制作;拖拽生成h5页面的使用方法 ,对于想了解建站百科知识的朋友们来说,h5网页在线制作;拖拽生成h5页面的使用方法是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着科技的不断发展,越来越多的人开始使用h5网页在线制作工具来创建自己的网页。这种工具的出现,极大地降低了网页制作的门槛,使得更多的人能够轻松地拥有自己心仪的网页。而拖拽生成h5页面的使用方法,更是让网页制作变得简单易懂,无需编写复杂的代码,只需通过简单的拖拽操作,就能创建出美观、功能丰富的网页。
背景信息
H5网页制作是指利用HTML5技术,通过编写HTML、CSS和JavaScript代码来创建网页。传统的H5网页制作需要掌握一定的编程知识,并且需要花费大量的时间和精力来编写和调试代码。而h5网页在线制作工具的出现,极大地简化了H5网页的制作过程,让更多的人能够轻松地创建出美观、功能丰富的网页。
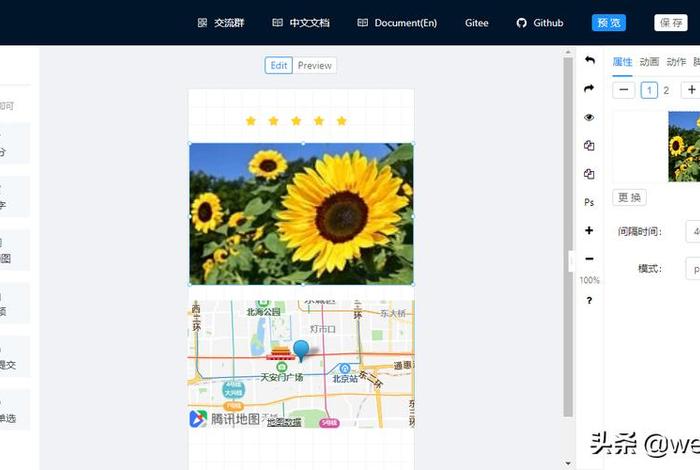
拖拽生成h5页面的使用方法,更是让网页制作变得简单易懂。用户只需通过简单的拖拽操作,就能将各种元素(如文字、图片、视频等)添加到页面中,并通过调整属性来设置元素的位置、大小、颜色等样式。这种方法无需编写复杂的代码,只需简单的操作就能创建出美观、功能丰富的网页。
拖拽生成h5页面的优势
1. 简单易用:拖拽生成h5页面的方法非常直观和简单,用户只需通过鼠标拖拽操作就能创建出网页。无需编写复杂的代码,也无需掌握专业的网页制作知识。
2. 高效快捷:使用拖拽生成h5页面的方法,可以大大提高网页制作效率。用户可以在短时间内创建出美观、功能丰富的网页,而无需花费大量的时间和精力。
3. 灵活多样:拖拽生成h5页面的方法提供了丰富的元素和样式选择,用户可以根据自己的需求自定义网页的外观和功能。无论是文字、图片还是视频,都可以轻松添加到页面中。

4. 响应式设计:使用拖拽生成h5页面的方法,可以轻松创建出响应式网页。这些网页能够自适应不同设备的屏幕尺寸和分辨率,为用户提供良好的使用体验。
如何使用拖拽生成h5页面

1. 打开h5网页在线制作工具,创建一个新的网页项目。
2. 在工具中,选择需要添加到页面的元素,如文字、图片、视频等。
3. 通过鼠标拖拽操作,将选中的元素添加到页面中。
4. 调整元素的属性,如位置、大小、颜色等样式。
5. 重复以上步骤,直到创建出满意的网页为止。
6. 保存网页并预览效果,查看是否满足需求。
7. 根据预览效果进行必要的修改和调整。
8. 完成网页制作并导出成果。

H5网页在线制作和拖拽生成h5页面的使用方法为网页制作带来了革命性的变化。它不仅降低了网页制作的门槛,还极大地提高了网页制作效率和用户体验。通过简单的拖拽操作和调整属性,用户可以轻松创建出美观、功能丰富的网页。这种方法不仅适合专业人士使用,也适合普通用户使用。随着技术的不断进步和工具的不断优化,相信拖拽生成h5页面的使用方法将会在未来发挥更加重要的作用。
以上是关于h5网页在线制作;拖拽生成h5页面的使用方法的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:h5网页在线制作;拖拽生成h5页面的使用方法;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30927.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html官网源码;html网页制作 2024-10-28
- html完整网页设计代码怎么写;网页设计制作网站模板 2024-10-28
- html完整网页设计代码大全、html做一个简单的网页代码 2024-10-28
- html完整网页设计代码 大一html网页制作作业 2024-10-28















