dw网页设计模板网站代码,dw制作一个简单网页
-
网页设计,模板,网站,代码,制作,一个,简单,

- 建站百科知识-小虎建站百科知识网
- 2024-10-25 04:20
- 小虎建站百科知识网
dw网页设计模板网站代码,dw制作一个简单网页 ,对于想了解建站百科知识的朋友们来说,dw网页设计模板网站代码,dw制作一个简单网页是一个非常想了解的问题,下面小编就带领大家看看这个问题。
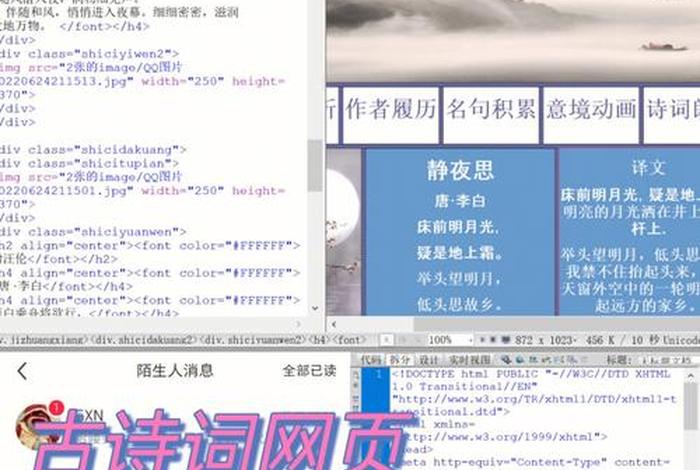
随着互联网的快速发展,网页设计在人们的生活中扮演着越来越重要的角色。一个好的网页设计不仅可以让网站更具吸引力,还可以提升用户体验,从而增加网站的流量和转化率。学习如何制作简单的网页成为了很多人的一项基本技能。本文将以dw网页设计模板网站代码为例,介绍如何使用dw制作一个简单网页。

1. dw网页设计模板网站代码
dw网页设计模板网站代码是一种用于制作网页的模板代码。这种代码通常包含了一些基本的网页结构、样式和脚本,可以方便用户快速搭建一个基本的网页框架。在dw中,我们可以选择适合的模板代码,然后根据需要进行修改和调整,从而制作出符合自己需求的网页。
2. 如何使用dw制作简单网页
使用dw制作简单网页,我们需要按照以下步骤进行操作:

(1)选择适合的模板代码:在dw的模板库中选择一个适合我们需求的模板代码。
(2)修改和调整:根据需要对模板代码进行修改和调整,比如更改页面标题、添加图片、调整样式等。
(3)保存和发布:我们需要保存我们的网页,并将其发布到互联网上。
3. dw制作简单网页的优势
使用dw制作简单网页,我们可以享受到以下优势:
(1)快速搭建网页框架:通过模板代码,我们可以快速搭建一个基本的网页框架,提高了开发效率。

(2)提升用户体验:一个好的模板代码可以提升用户体验,比如加快页面加载速度、优化页面布局等。
(3)便于维护和扩展:使用模板代码制作的网页可以方便我们进行维护和扩展,比如快速更新页面内容、添加新功能等。
4. 结论
本文介绍了dw网页设计模板网站代码以及如何使用dw制作简单网页。通过学习和实践,我们可以掌握这门技能,并制作出符合自己需求的网页。我们也需要不断学习和探索新的网页设计技术和趋势,以提升自己的设计水平和能力。
以上是关于dw网页设计模板网站代码,dw制作一个简单网页的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:dw网页设计模板网站代码,dw制作一个简单网页;本文链接:http://zwz66.cn/jianz/30811.html。
猜你喜欢
- 卫浴企业建站计划书模板;卫浴企业建站计划书模板图片 2025-12-13
- 博客网站源码 - 个人博客网站html源码 2025-12-13
- 博客网站注册,博客网站注册入口 2025-12-13
- 博客网站注册入口 博客网账号注册 2025-12-13
- 博客网站怎么搭建 自建博客网站 2025-12-13
- 博客网站在哪里(博客网址是什么) 2025-12-13
- 博客网站wordpress怎么不能用了,wordpress博客主题哪个好 2025-12-13
- 南通营销型网站建设 - 营销型网站建设服务 2025-12-13
- 南通网站建站服务,南通免费网站建站模板 2025-12-13
- 南山网站建设,南山公司网站建设 2025-12-13







