dw网页设计框架教程、dw如何建立框架集
-
网页设计,框架,教程,、,如何,建立,集,一,、,

- 建站百科知识-小虎建站百科知识网
- 2024-10-25 03:30
- 小虎建站百科知识网
dw网页设计框架教程、dw如何建立框架集 ,对于想了解建站百科知识的朋友们来说,dw网页设计框架教程、dw如何建立框架集是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、介绍DW网页设计框架教程与建立框架集
在网页设计中,DW(Dreamweaver)是一款强大的网页设计和开发工具,它提供了丰富的功能和工具,帮助设计师和开发者快速创建出精美的网页。其中,网页设计框架教程和框架集的建立是DW中重要的功能之一。本文将详细介绍DW网页设计框架教程以及如何建立框架集,帮助读者更好地掌握这一技能。
二、DW网页设计框架教程详解
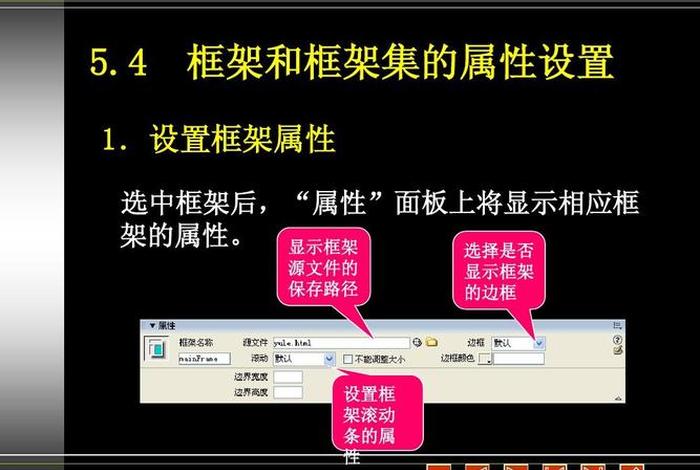
1. 框架概述:DW的框架功能允许设计师在单个页面中创建多个区域,每个区域可以独立地进行设计和编辑。通过合理利用框架,可以有效地组织网页内容,提高用户体验。

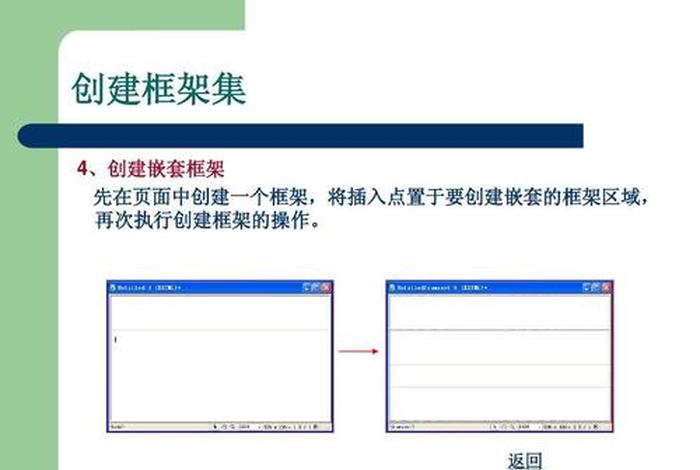
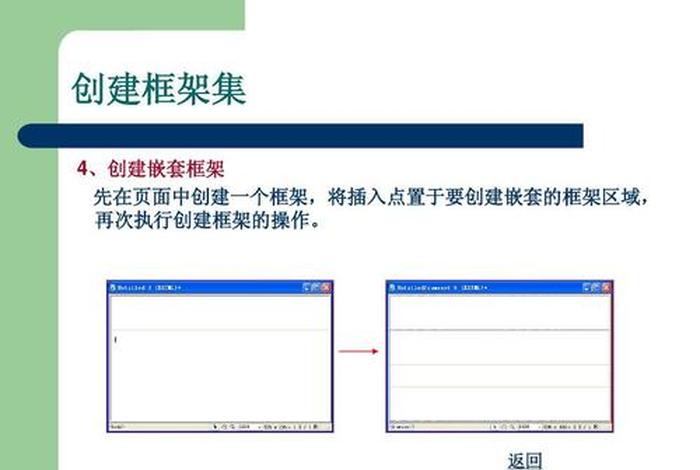
2. 创建框架:在DW中,创建框架集可以通过“插入”菜单中的“HTML”选项来实现。选择“HTML”后,再选择“框架集”即可开始创建。设计师可以根据需要选择不同的框架类型和布局方式。
3. 框架编辑:创建框架后,设计师可以在每个框架中独立地进行设计和编辑。DW提供了丰富的编辑工具和功能,包括文本编辑、图片插入、链接添加等,帮助设计师快速完成框架内容的编辑。
三、DW如何建立框架集
1. 确定布局:在建立框架集之前,首先要确定网页的布局。根据需要选择合适的框架类型和布局方式,如两栏布局、三栏布局等。

2. 创建框架:在DW中,通过选择“插入”菜单中的“HTML”选项,然后选择“框架集”来创建框架。创建过程中需要注意框架的大小、位置和数量等参数的设置。

3. 编辑框架:创建完成后,进入每个框架进行内容的编辑。可以使用DW提供的文本编辑、图片插入、链接添加等功能来完成内容的编辑。
4. 保存与预览:完成编辑后,保存网页并预览效果。可以通过浏览器打开网页,查看每个框架的显示效果和交互效果。
通过以上介绍,我们可以看出DW的网页设计框架教程和建立框架集的功能非常强大且实用。设计师可以利用这些功能快速创建出精美的网页,提高用户体验。合理利用框架可以帮助我们更好地组织网页内容,提高网页的可读性和可维护性。掌握DW的网页设计框架教程和建立框架集的技能对于设计师来说是非常重要的。
以上是关于dw网页设计框架教程、dw如何建立框架集的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:dw网页设计框架教程、dw如何建立框架集;本文链接:http://zwz66.cn/jianz/30806.html。
猜你喜欢
- 博客制作教程、博客制作教程视频 2025-12-13
- 南京网页设计培训、南京网站设计ui 2025-12-13
- 南京网站建站教程(南京网站搭建) 2025-12-13
- 卓老师视频教程、卓老师建站 2025-12-12
- 华为网页设计源代码;华为商城网页html源代码 2025-12-12
- 华为建网站视频教程 华为的网站名称是什么 2025-12-12
- 华为建站云怎么样 华为云建站教程 2025-12-12
- 华为云速建站使用教程、华为云速建站好用吗 2025-12-12
- 华为云自助建站教程 华为云建站模板 2025-12-12
- 华为云建站靠谱吗 - 华为云建站教程 2025-12-12







